Design attributes in LWC are needed when we need to expose an attribute of the component to the System Admin /end user so that he can change/update the value of the component in builder tools like the Lightning App Builder, Community Builder, or Flow Builder.
In Aura Framework, we were using <design:attribute> tag to create a design attribute. But in LWC we declare design attribute in the Component Configuration File (XML) with <targetConfigs> tag.
We need to define the property in the component’s JavaScript class using the @api decorator.
So now let’s have a look at how we can create design attribute in LWC.
Example of design attribute in Lightning Web Component
Here is an example of a design attribute in LWC.
HelloWorld.html
<template>
<lightning-card title={strTitle} icon-name="custom:custom14">
<div>
<p> Hello , {firstName} </p>
</div>
<div>
<template if:true={showImage}>
<img src={imgUrl} width="400" height="200"/>
</template>
</div>
</lightning-card>
</template>
HelloWorld.js
/*
* @description: hello world
* @author: sfdc4u.com
*/
import { LightningElement, api } from 'lwc';
export default class MyComponent extends LightningElement {
@api firstName ='Ajit';
@api strTitle ='Welcome to Salesforce World!';
@api showImage =false;
@api imgUrl ='';
}
HelloWorld.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="MyComponent">
<apiVersion>45.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__HomePage,lightning__RecordPage">
<property name="strTitle" type="String" default="Welcome to Salesforce world" label="Enter the title"/>
<property name="showImage" type="Boolean" default="true" label="Show Image ?"/>
<property name="imgUrl" type="String" default="" label="Enter Image URL"/>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
Define the design Attribute in <property> tag under <targetConfig> tag. Now when we will use this component in App Builder it will allow us to enter the value at the app builder level and also if you are calling the same page from another LWC page then you can pass the values dynamically.
Demo of Design Attributes in LWC
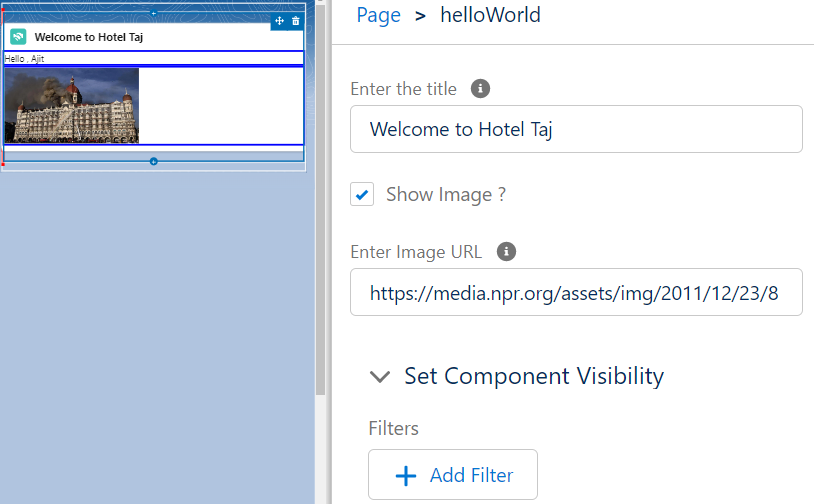
App Builder

Edit the page to open the app builder.
We have put 3 attributes in target config with property name and those are appearing here which are configurable.
Irrespective of the default value in target config or js file, here admin or end user has the liberty to modify those fields mentioned under target configs. Eg-
Title: We can add any title as per our wish.
Show Image: If it is checked then image will be visible else not visible.
Image URL: We can enter any image here to get the desired output.
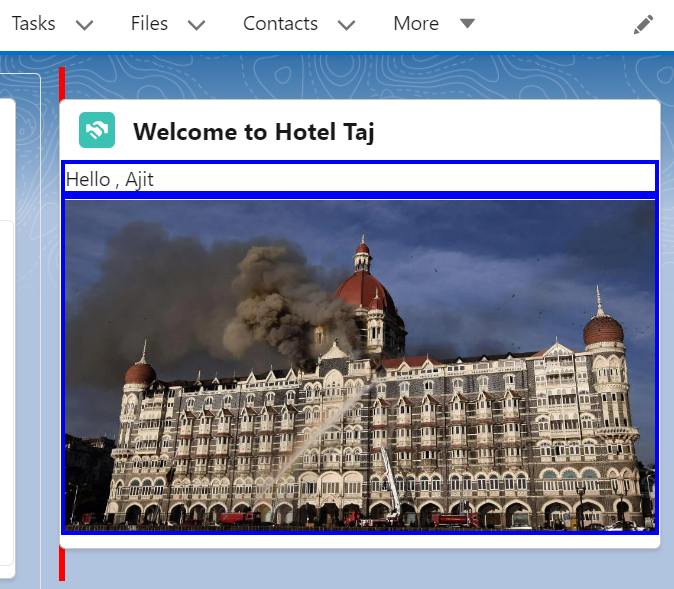
Output in Salesforce Org:

Read more: Lifecycle Hooks in Lightning Web Component

2 thoughts on “Chapter 6: Design attributes in LWC”