In this article, we will learn as how to access custom labels in LWC.
Custom labels are custom text values that can be translated into any language that Salesforce supports.
- It is also helpful in providing the best-in-class user experience through multilingual applications that automatically present information in a user’s native language.
- It may contain up to 1000 characters.
- Custom labels are accessible from Apex, Visualforce pages, Lightning Component, Lightning Web Components, and Salesforce Flow.
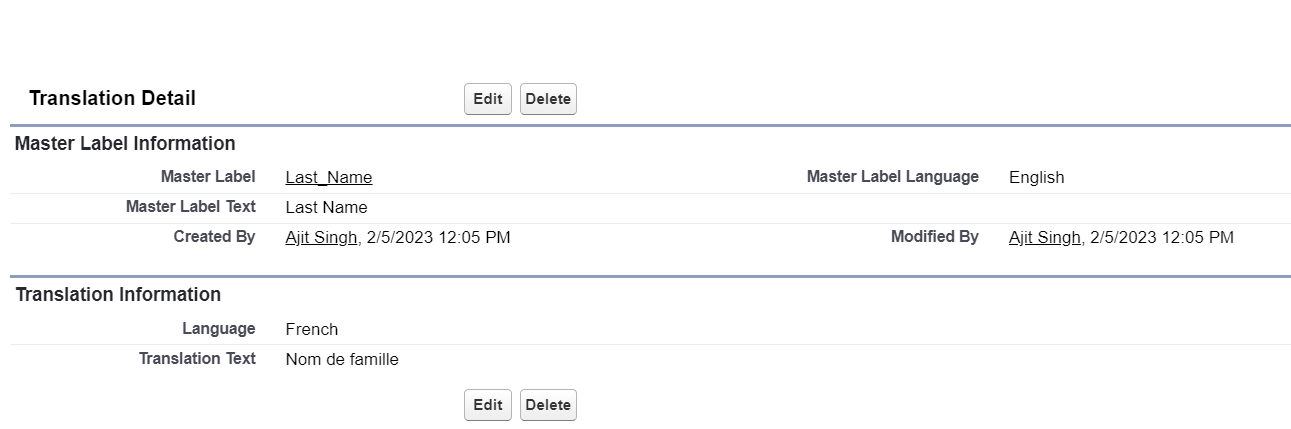
Create Custom Labels
Create one custom label to store the label for the First Name and its translation.
- Click Setup.
- In the User Interface, type Custom Labels.
- Click on the New Custom Label
- Enter Short Description; the Name will auto-populate.
- Now enter the First Name in the Value.
- Click Save.
- Add translation for French

Repeat the above steps to create another custom label for Last Name.

To access custom labels in Lightning web components first we have to import from @salesforce/label to the component’s JavaScript file import LabelName from ‘@salesforce/label/label-reference’;
- labelName– A name that refers to the label.
- labelReference– The name of the label in your org in the format namespace.labelName.
customLabelInLwc.html
<!-- customLabelInLwc.html -->
<template>
<form>
<div
class="slds-p-top_small slds-p-bottom_medium slds-align_absolute-center slds-theme_default slds-text-heading_medium">
<b>Custom Label Example In LWC</b></div>
<div class="slds-box slds-theme_default">
<lightning-input
type="fistName"
label={label.firstName}
value="">
</lightning-input>
<lightning-input
type="tel"
name="lastName"
label={label.lastName}
value="">
</lightning-input>
<div class="slds-m-top_small slds-align_absolute-center">
<lightning-button
variant="Neutral"
label="Cancel"
class="slds-m-left_x-small"
onclick={handleCancel}>
</lightning-button>
<lightning-button
variant="brand"
class="slds-m-left_x-small"
label="Next"
onclick={handleNext}>
</lightning-button>
</div>
</div>
</form>
</template>
CustomLabelInLwc.js
/*
* @description: access custom label in lwc
* @author: sfdc4u.com
*/
import { LightningElement } from 'lwc';
import lastName from '@salesforce/label/c.Last_Name';
import firstName from '@salesforce/label/c.First_Name';
export default class CustomLabelInLwc extends LightningElement() {
// Expose the labels to use in the template.
label = {
lastName,
firstName,
};
handleNext(){
}
handleCancel(){
}
}
customLabelInLwc.js-meta.xml
<?xml version="1.0"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
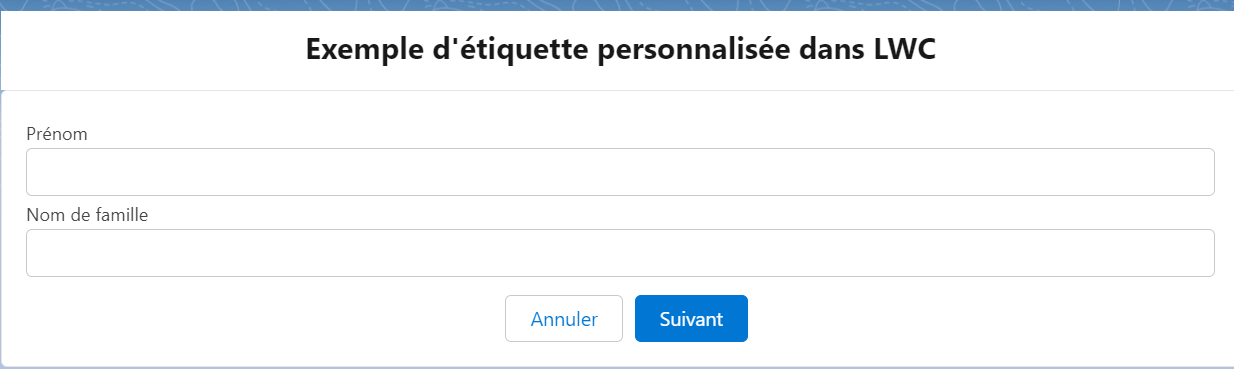
Now, if a user whose language is set up as French views the form, they will see the field’s label (First Name and Last Name) in their native language.
Now let’s add this Lightning Web Component on the home page.
- Go to the Home page
- Click Setup (Gear Icon) and select Edit Page.
- Under Custom Components, find your customLabelInLwc component and drag it on right-hand side top.
- Click Save and activate.
Output

Reference: Salesforce
Also Read: Add Confirmation, Prompt and Alert Dialog Box in LWC

1 thought on “How To Access Custom Labels In LWC”