Lifecycle Hooks in Lightning Web Component are in a way similar to the constructor in Apex Class and init() and render handlers in Aura Components.
Lightning web components have a lifecycle managed by the framework. When lightning web component instance is created it goes through a lifecycle phase. During specific phases, pre-defined methods of lifecycle hook are invoked, and this is how the list goes.
- constructor ()
- connectedCallback ()
- render ()
- renderedCallback ()
- disconnectedCallback ()
- errorCallback ()
We will go through each one in detail further.
Overall framework basically can do the following.
- create the component
- insert the component into the DOM
- renders the component
- removes component from the DOM
- monitors component for property changes
How do things work when the page gets loaded?
- Constructor of parent gets called.
- Parent’s connectedCallback gets called.
- Render method gets called.
- Constructor of child gets called.
- Child’s connectedCallback gets called.
- Child’s renderedCallback gets called.
- Parent’s renderedCallback gets called.
- Parent’s disconnectedCallback gets called.
- Child’s disconnectedCallback gets called.
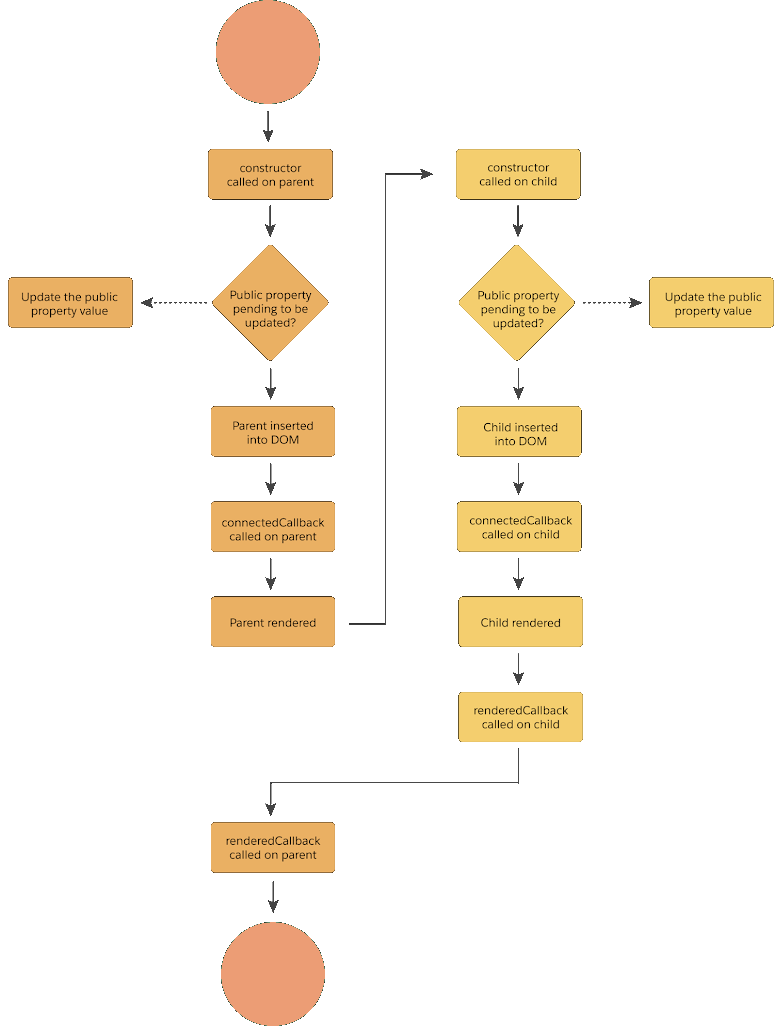
Lifecycle Flow:
The below diagram shows the flow of the component lifecycle from creation through the render.

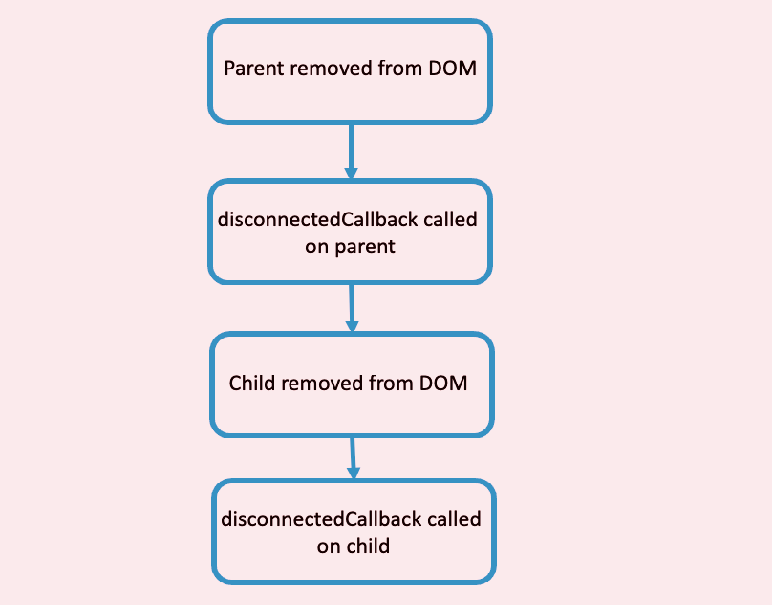
The below diagram shows what happens when a component instance is removed from the DOM.

constructor()
The constructor() method fires when a component instance is created.
The constructor flows from parent to child.
/*
* @description: hello world component
* @author: sfdc4u.com
*/
import { LightningElement } from 'lwc';
export default class HelloWorld extends LightningElement{
constructor(){
super();
}
}
Things to remember when working with the constructor:
- Don’t use a return statement inside the constructor body, unless it is a simple early-return (return or return this).
- Don’t use the document.write() or document.open() methods.
- Don’t inspect the element’s attributes and children, because they don’t exist yet.
- Don’t inspect the element’s public properties, because they’re set after the component is created.
- Don’t add attributes to Host element during construction
connectedCallback() and disconnectedCallback()
The connectedCallback() lifecycle hook fires when a component is inserted into the DOM.
The disconnectedCallback() lifecycle hook fires when a component is removed from the DOM.
Both connectedCallback() and disconnectedCallback() lifecycle hooks flows from parent to child.
/*
* @description: hello world component
* @author: sfdc4u.com
*/
import { LightningElement } from 'lwc';
export default class HelloWorld extends LightningElement{
connectedCallback(){
console.log('Connected Callback');
}
}
/*
* @description: hello world component
* @author: sfdc4u.com
*/
import { LightningElement } from 'lwc';
export default class HelloWorld extends LightningElement{
disconnectedCallback(){
console.log('Disconnected Callback');
}
}
Things to remember when working with ConnectedCallback:
- Use connectedCallback() to interact with a component’s environment.
- For Example – Establish communication with the current document or container and coordinate behavior with the environment or
- Perform initialization tasks, such as fetch data, set up caches, or listen for events (such as publish-subscribe events)
render()
It gets executed after the connectedCallback method execution finishes, which overrides the standard rendering functionality of LWC. We can control the rendering process by conditionally rendering the template (html file) on the basis of business logic or a few conditions. It must return a valid html template file and this html file is rendered on the screen.
Technically speaking render() is not a lifecycle hook, it is a protected method on the LightningElement class.
renderedCallback()
The renderedCallback() lifecycle hook fires after a component has finished the rendering phase. This lifecycle hooks flows from child to parent.
/*
* @description: hello world component
* @author: sfdc4u.com
*/
import { LightningElement } from 'lwc';
export default class HelloWorld extends LightningElement{
renderedCallback(){
console.log('Rendered Callback');
}
}
Things to remember when working with RenderedCallback
- renderedCallback() updates an @track and @wire property, which triggers a render.
- Use renderedCallback() to understand the state of the “inside” world (a component’s UI and property state).
errorCallback()
errorCallback() captures errors that occur in the descendant’s lifecycle hooks or during an event handler declared in an HTML template.
You can code the error boundary component to log stack information and render an alternative view to tell users what happened and what to do next.
/*
* @description: hello world component
* @author: sfdc4u.com
*/
import { LightningElement } from 'lwc';
export default class HelloWorld extends LightningElement{
errorCallback(){
console.log('Error Callback');
}
}
Reference- Lifecycle Hooks
Read more: Events in Lightning Web Component

2 thoughts on “Chapter 7: Lifecycle Hooks in Lightning Web Component”